hexo 搭建个人博客
基本环境准备
Git 安装地址:https://git-scm.com/downloads,选择你合适的系统安装即可。
Nodejs 安装地址:https://nodejs.org。
有一点要注意的是 Git 安装时如果不知道每一步是什么意思,最好不要改默认设置,一定要添加到 Path,nodejs 也是要添加到 Path。
- 在 GitHub 上注册一个账号,会点英语的人应该都会,这里就不再过多赘述。
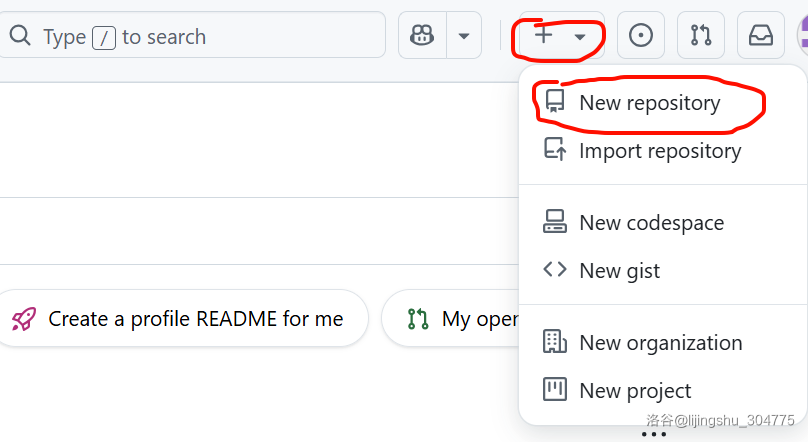
在 GitHub 创建个人仓库


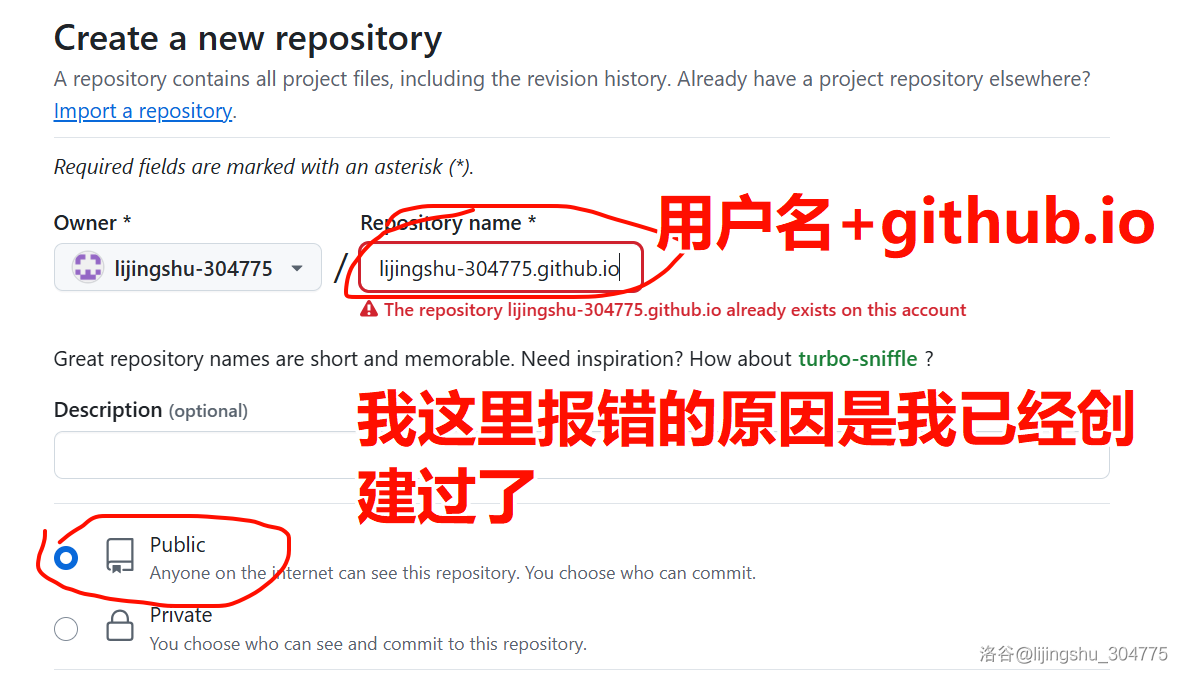
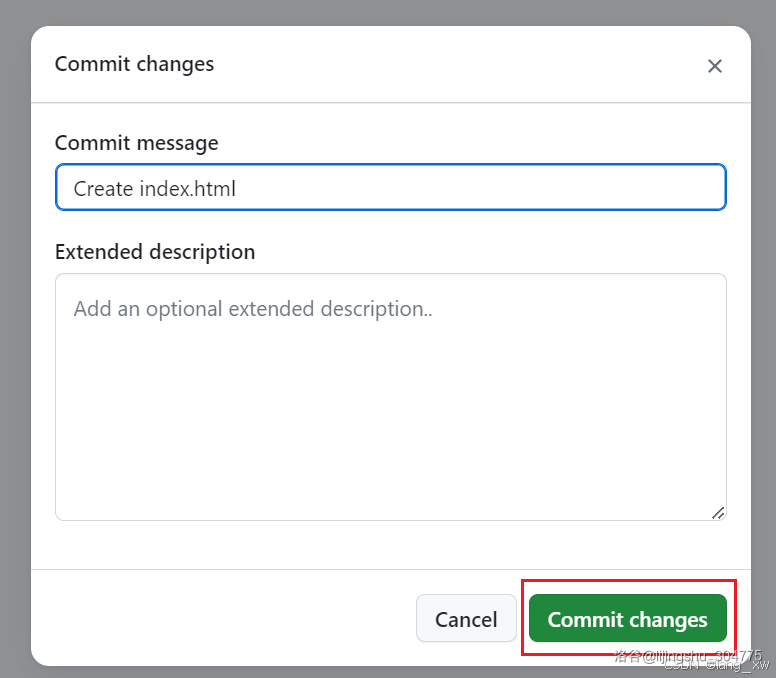
信息填好后点击 Create repository。
这里就用别人的图片了,因为我已经创建过了。




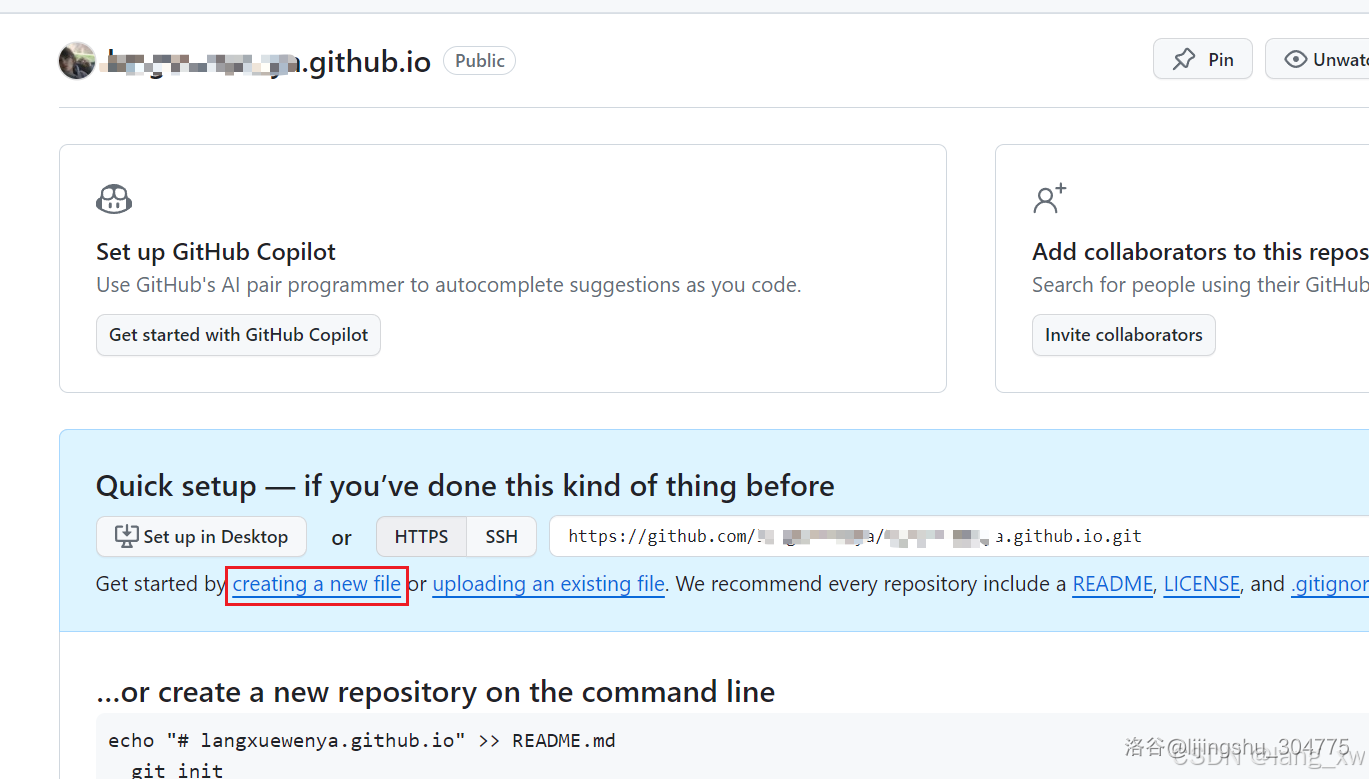
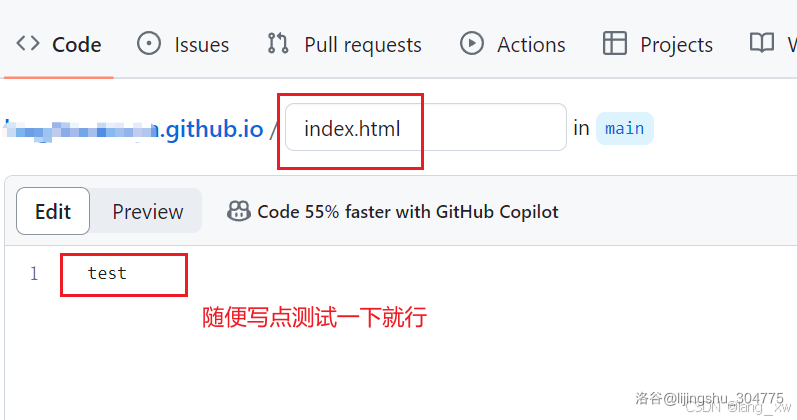
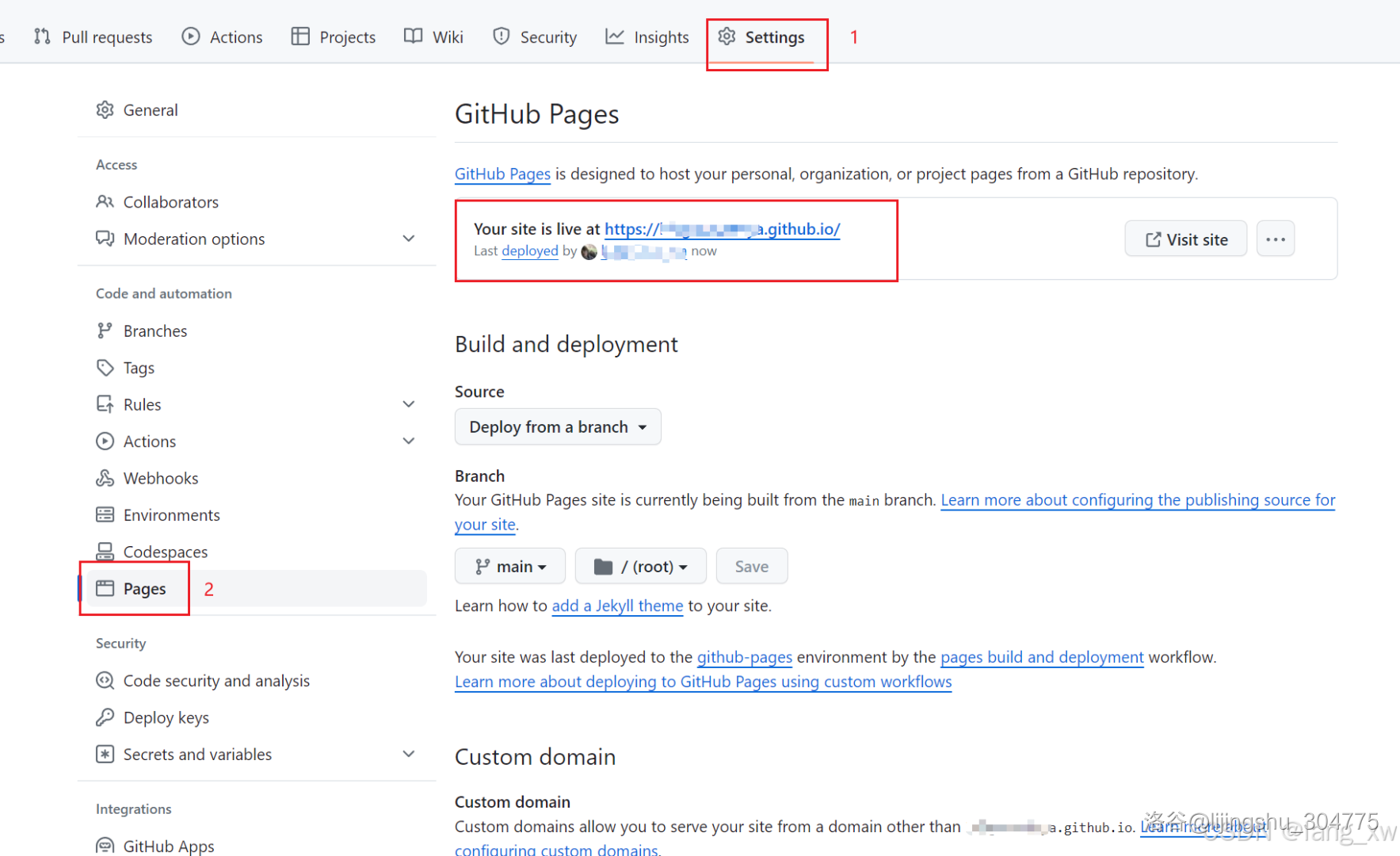
这里可能要等两三分钟,因为部署需要时间。
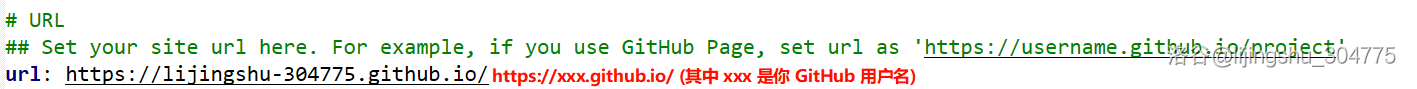
点击图中 https://xxx.github.io/ 即可浏览到页面。

安装 Hexo
在电脑中选一个合适的位置创建一个文件夹,命名为Blog,Hexo框架和以后自己发布的网页都在这个文件夹中。创建好后,用管理员方式打开终端,并 cd 到这个文件夹。(文章中所有命令都要在有管理员权限的终端下运行)
输入命令 npm install -g hexo-cli 安装 Hexo。
安装完成后,用以下命令初始化并检测网站雏形:
1 | |
注意 // 不要打上去了。
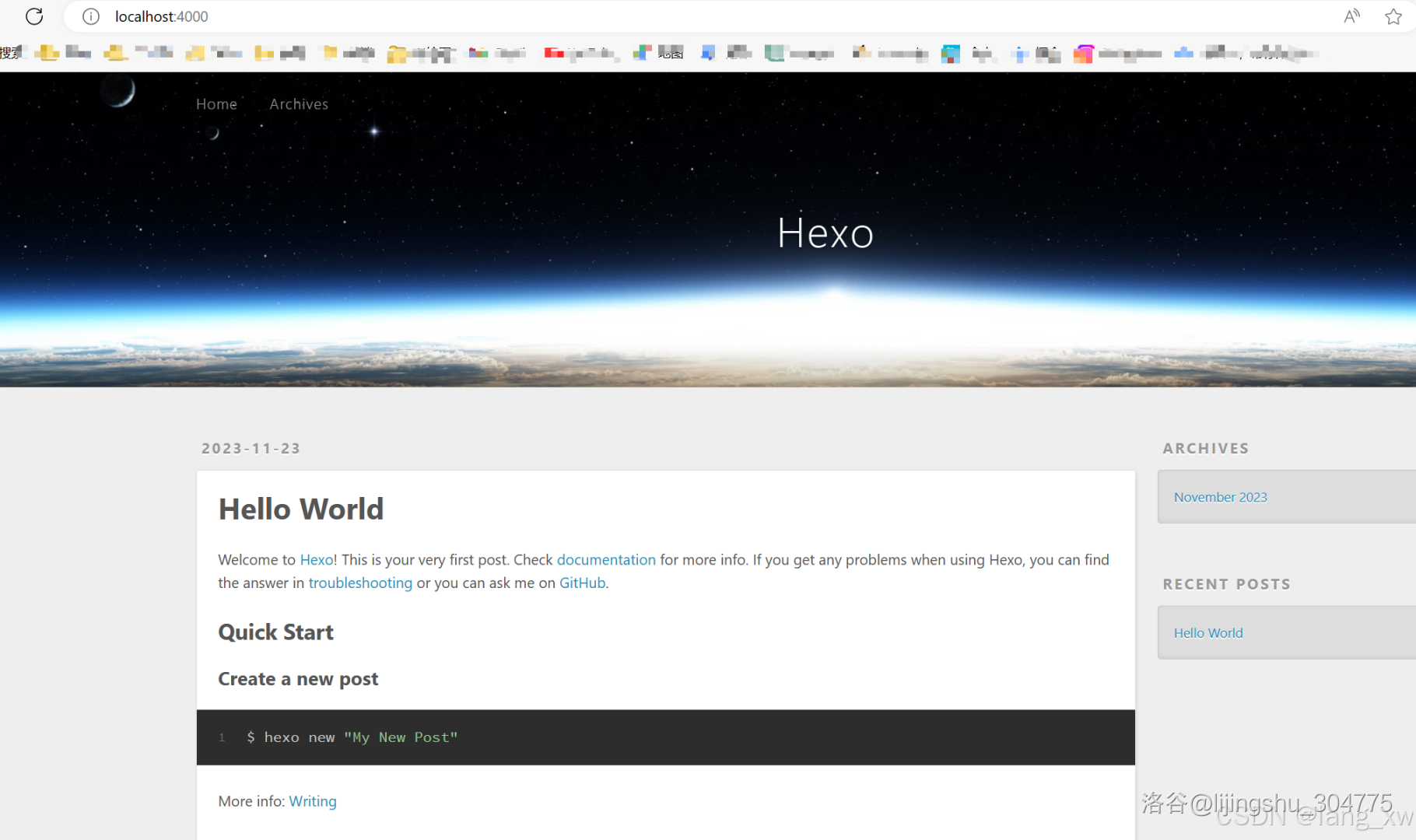
等待出现 Hexo is running at http://localhost:4000 就说明你完成了第一步。在浏览器中输入 http://localhost:4000/ 即可看到你的博客页面。

变更主题
可以在 https://hexo.io/themes/index.html 进行主题的挑选更换。
我推荐 Fluid 主题 https://github.com/fluid-dev/hexo-theme-fluid。按照 GitHub 上的步骤做即可。
在终端中运行以下命令:
1 | |
再刷新 http://localhost:4000/ 网址,即可看到新的主题页面。
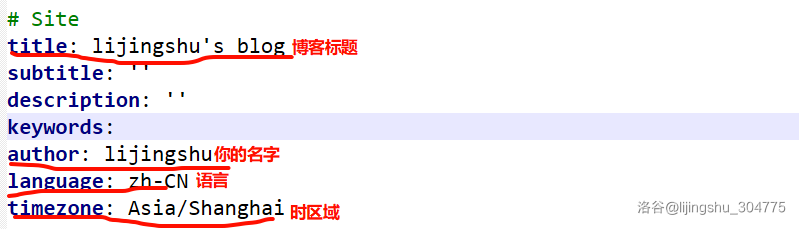
更换语言:通过修改Blog中的站点配置文件_config.yml中的 language,中文 zh-CN,英文en。
更换主题配置


配置 SSH Key
为了避免每次上传都要输入用户名和密码,我们将使用 SSH 免密登录。
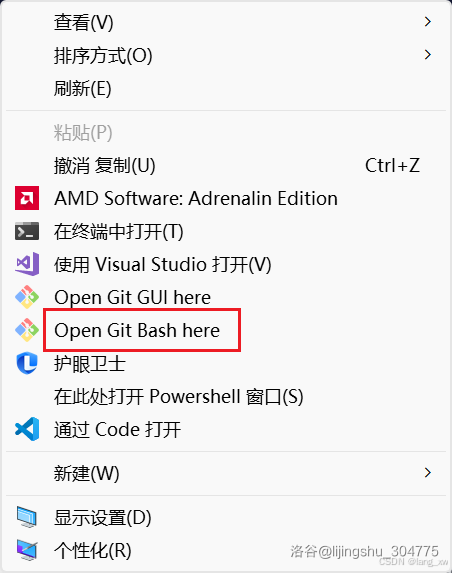
鼠标右击打开 Git Bash。

若还没有 user.name 和 user.email,先配置:
1 | |
建议将分支改为 main:
在 C:\Users\admin 中用记事本打开 .gitconfig,加一条
1 | |
生成 ssh 密钥文件:
在 git bash 中输入:
1 | |
然后连续三个回车,默认不需要设置密码,然后找到生成的 C:\Users\admin\.ssh 文件夹中的 id_rsa.pub 密钥,将内容全部复制。
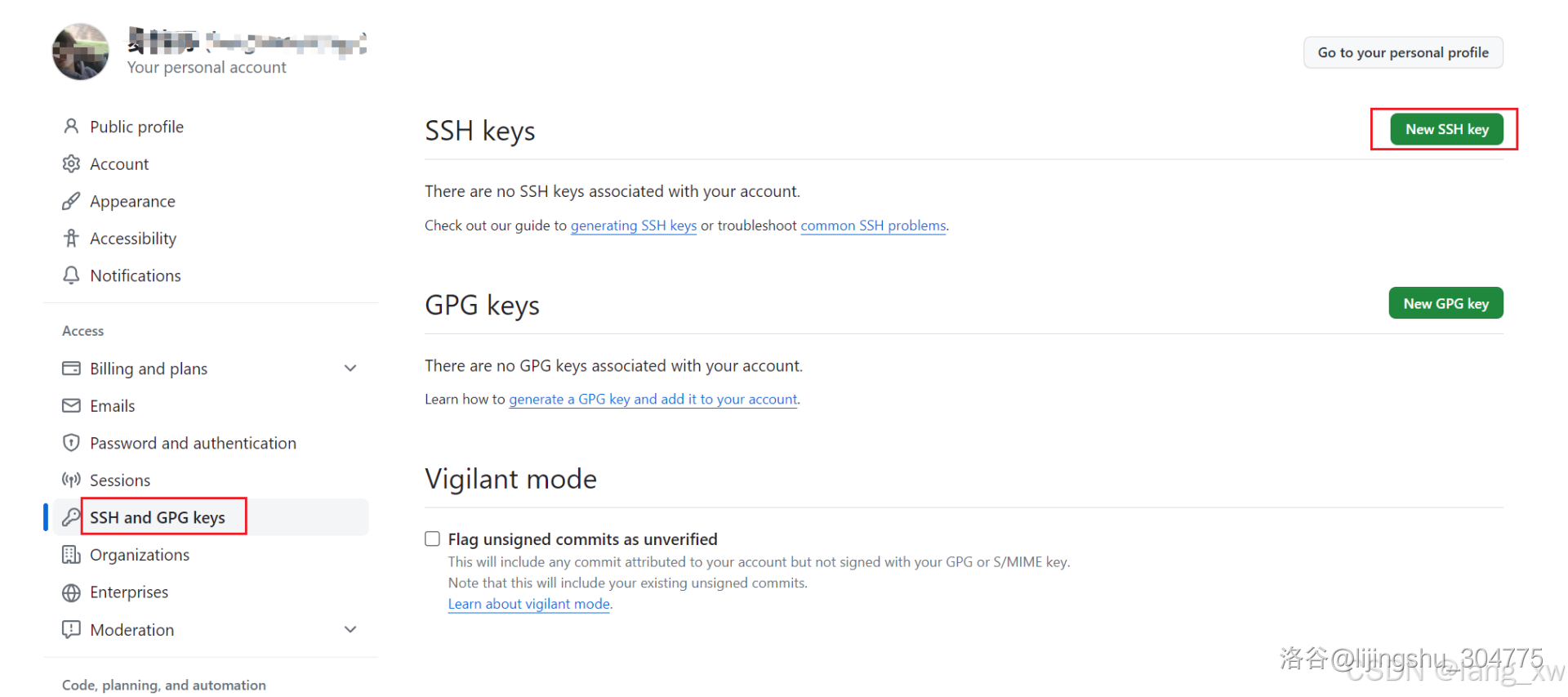
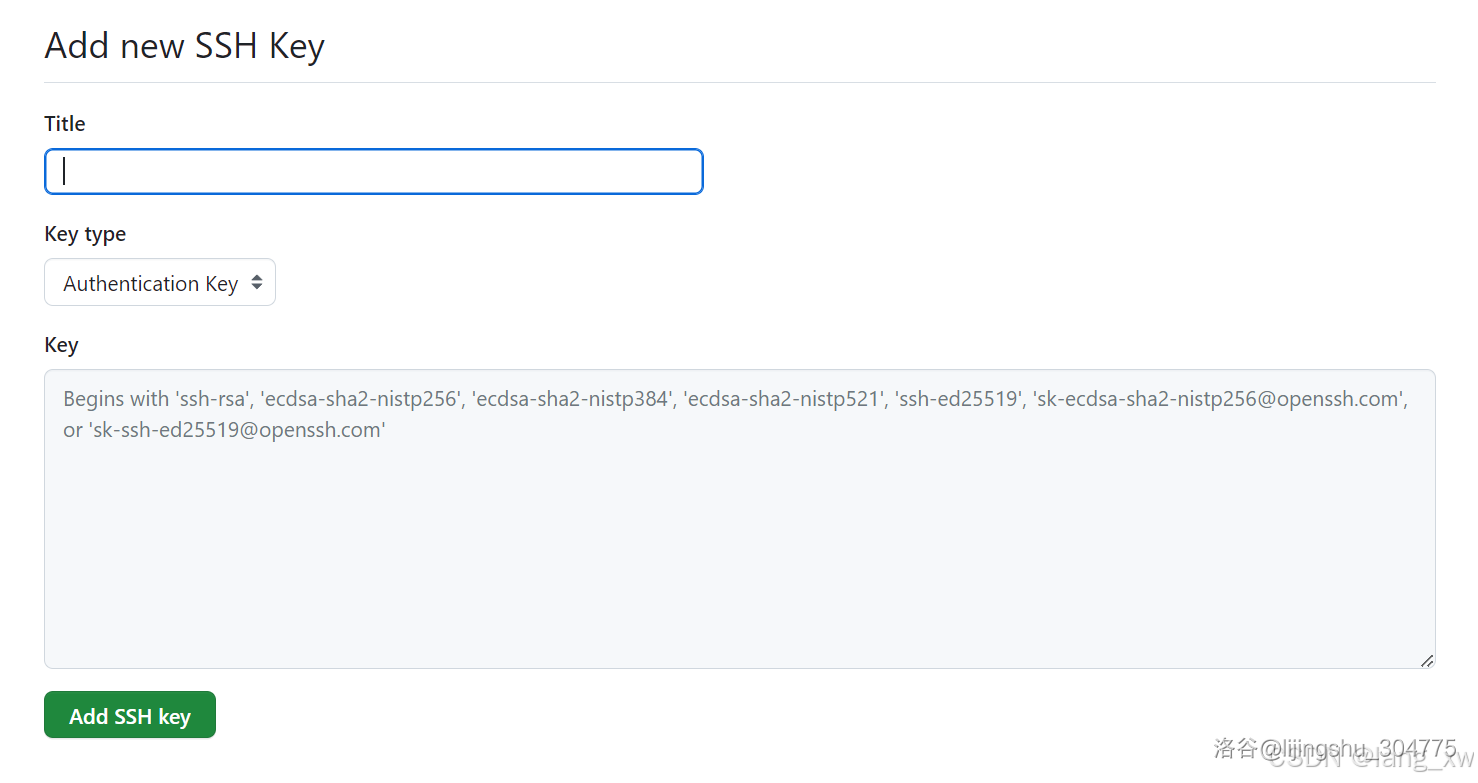
找到Github Setting keys页面,新建new SSH Key。


标题随意填,将刚复制的 id_rsa.pub 密钥粘贴到 Key中,最后 Add SSH key。
配置评论
我推荐使用 Gisgus。
可以参考这里 https://blog.csdn.net/sinat_41212418/article/details/137819858。
连接 Hexo 与 GitHub
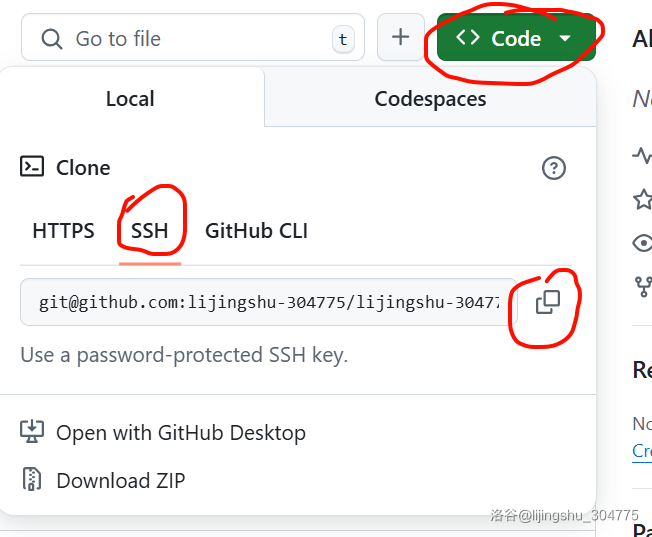
获取 ssh 地址:

打开Blog文件中的 _config.yml 即站点配置文件,翻到最后修改为:
1 | |
然后保存。
最后安装 Git 部署插件:(在 blog 根目录终端下执行,而不是在 git bash 里)。
1 | |
这时再输入以下命令:
1 | |
将代码推送到 git 上,再然后过几分钟访问https://xxx.github.io/,就能看到部署好的主题页面了,大功告成!
发布文章
在 Blog 中打开终端命令行输入:
1 | |
接着在 \Blog\source\_posts 文件夹中就能看到新建的 markdown 文件,编辑好后重新执行 hexo clean hexo g hexo d 命令就 ok 了。
AD
我的 Blog:https://lijingshu-304775.github.io,欢迎交换友链。